书接上回
上一篇博客我们谈到了利用Hexo搭建个人博客在本地,选择主题并进行一系列美化的教程。但是由于博主太粗心了,忘记说怎么利用github pages的托管服务(汗)。这篇博文会先简要地提一下怎么托管,然后再说如何使用自己的域名,利用阿里云进行域名解析,之后使用Cloudfare白嫖CDN加速服务。
正文
1.Github pages托管
1.1账号创建,保存SSH
首先要有一个自己的Github账号,直接去官网注册Gayhub。
经过注册+邮箱验证,你就成了了Gayhub的一员(可喜可贺)。
然后,你需要在Git bash里设置你的用户名和邮箱:
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"之后,我们将我们本地的SSH key添加到github中,为的是有权限推送本地代码至仓库。
先在本地生成RSA密钥:
ssh-keygen -t rsa -b 4096 -C "你的邮箱"Windows用户(才不是因为我只会Windows)在C://你的用户名//admin//.ssh目录下查找,复制id_rsa.pub文件里的信息,然后去添加新的SSH key。点击这里

1.2创建仓库
点击此处,创建一个新的仓库。
这里注意,一定要把仓库的格式设置成:
https://github.com/你的用户名.github.io只有这样,后续上传代码至仓库里,Github pages才可以识别到你的仓库并完成推送,否则就会出现404的提示,如下:
创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io。
创建的小tips:Description选填即可,请勾选Initialize this repository with a README,会在你的仓库里自动生成一个README.md文件。
1.3部署Hexo到Github Pages
在我们上一篇博文,已经完成了本地博客的测试。下面就是将其上传至Github进行部署,使其能够在网站中进行访问。
修改_config.yml文件末尾的 deploy 部分,修改成如下:
deploy:
type: git
repository: [email protected]:用户名/用户名.github.io.git #建议使用SSH
branch: master完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到个人博客网站了。
2.自定义域名注册(以阿里云为例)
2.1注册
这里以阿里云为例(腾讯云类似),介绍国内通用域名的注册。
有的博客推荐使用Namesilo,使用优惠码
okoff可以优惠一刀乐,据说com一年只需要五十块,不过评论区反馈不是很好,有兴趣的可以尝试一下,不再赘述。
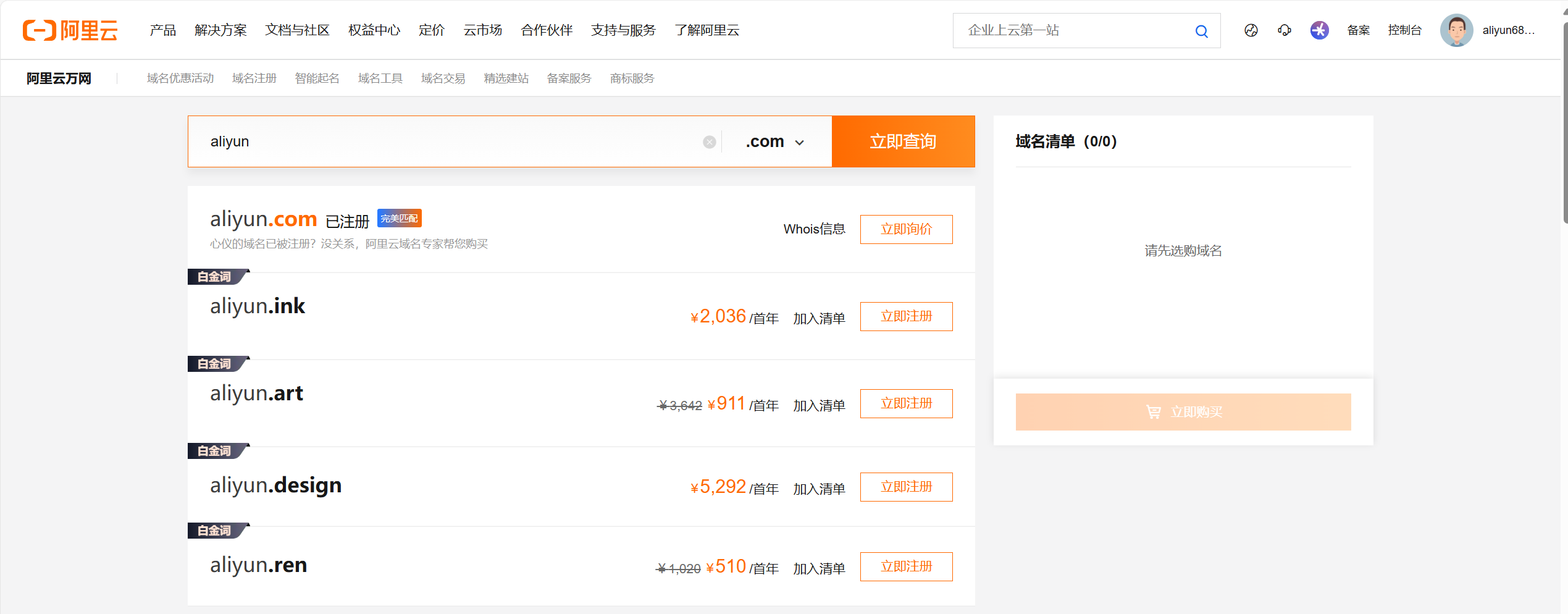
点击这个链接域名注册,先查询自己要注册域名是否可用(这里指未被注册),可以选择后缀是.top或者.fun的

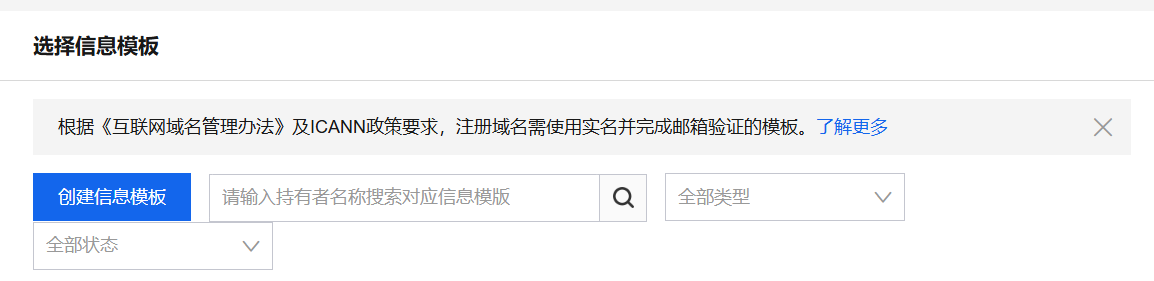
当然,在注册前,需要先创建信息模版,并进行实名认证,完成邮箱验证的模版,如下图。

2.2域名解析
首先点击你的域名,如jeoliii072.top那个蓝色的网址,找到域名解析,在页面内找到新手引导,如下图:

根据引导添加A记录和CNAME记录,这里分别指的是:将网站域名解析到服务器的IPv4地址和将网站域名解析到另外的目标域名,这里另外的目标域名填写的是原github pages的域名。
最终效果如下图:

在这里保存后,在github的静态网站仓库里就会有一个
CNAME的文件,请注意这个文件是没有后缀的。但是博主在之后书写博客的时候,又发生了很多问题。由于github的工作原理是将
/source/_posts中的所有.md文件经过这个主题中的css和js渲染成html文件,然后展示在页面中。这样做,每次都会将
public下的所有东西清除后再重新生成(这是博主在终端输入命令时发现的问题),所以这里大家一定要记得先去根目录下的source文件夹里新建一个CNAME文件,里面只需写上:jeoliii072.top #这是一个示例,填上你的自定义域名即可这样你就会避免后续
deploy后,页面404的问题了(亲测完全解决无bug)。
3.利用Cloudfare部署CDN加速
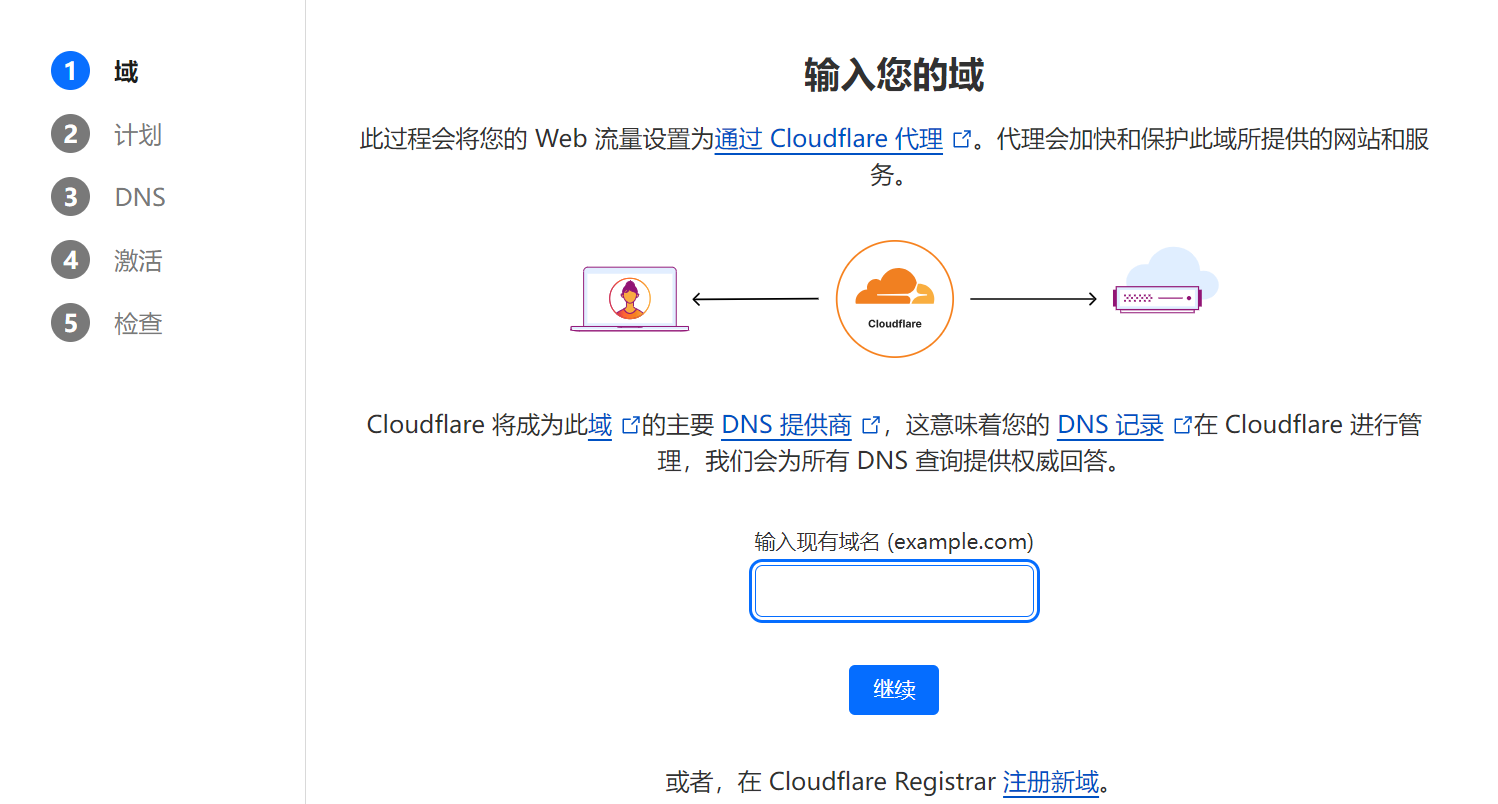
进入Cloudflare官网(网站支持简体中文)注册账号后,点击右上角的添加站点。输入要托管的域名,套餐选择free版,点击继续。

Cloudfare会自动扫描域名原有的DNS记录并复制,但是之前在阿里云已完成手动添加记录,所以我们需要全部删除,之后只需要手动添加A类型就可以。
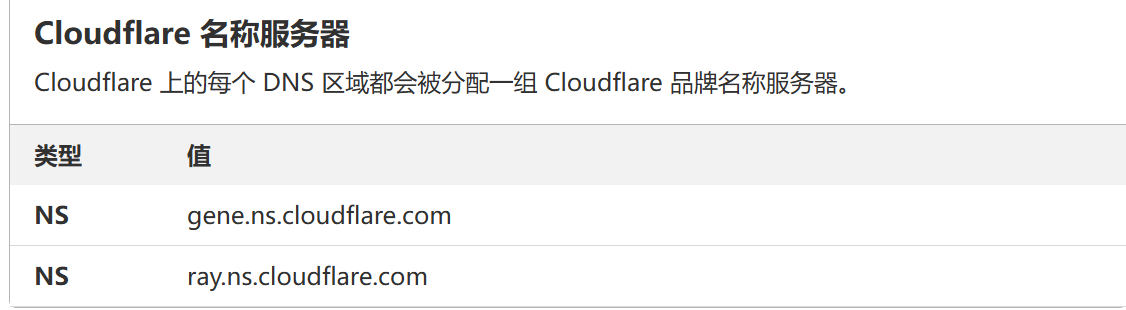
然后点击继续,找到Cloudfare提供的名称服务器,将其复制过来。

回到阿里云,找到域名列表里自己的域名,随后在DNS管理中找到修改为非阿里云DNS:

等待一会(大约半小时),Cloudfare会给你发一封邮件,提示服务已激活。这样的话,我们就完成了利用Cloudfare进行免费的CDN加速的操作。
经过对比,这是加速国内访问最简单的方法,无需修改博客目录下的任何文件。
4.后续Todo
后面将会进行关于C++系列的数据结构与算法博客记录,也算是激励自己学习吧,道阻且长,不会的还太多了…
(求大佬带飞啊啊啊啊啊啊啊)