本文讲述了博主为了糊弄社团任务(当然是为了学习更多计算机知识),利用github pages作为静态托管平台,使用hexo这一框架搭建个人博客,选择Matery作为主题,安装常用插件并定制美化(如黑夜模式的切换、看板娘的添加)。
正文
博主是一名即将步入大二的学生,一直想要搭建一个个人博客,以便于记录自己的学习心得、生活感悟、技术分享等。由于种种原因一直拖到这个暑假,网上有很多搭建个人博客的教程,博主经过大杂烩和加入个人元素,最终汇聚成了这一篇,可谓是呕心沥血(笑)。
1.选择hexo的理由?
Hexo是一个基于Node.js的静态博客框架,它可以快速搭建个人博客,而且可以免费部署到Github Pages。Hexo有如下的优点:
- 轻量级:Hexo 的核心代码只有 5000 行,它的依赖只有 10 个,所以安装部署起来非常简单。
- 高性能:Hexo 的渲染速度非常快,Hexo 的静态文件部署到 Github Pages 也非常快。
- 丰富的插件:Hexo 有丰富的插件,可以实现各种功能,比如文章分类、标签、分页、评论、搜索、RSS等。
- 丰富的主题:Hexo 有丰富的主题,可以选择自己喜欢的主题,也可以自己开发喜欢的主题(博主不会)。
- 开源:Hexo 是开源的,可以免费下载和使用。
当然hexo也有缺点,比如:- 对于初学者需要花费时间去学习和配置:Hexo是基于Node.js开发,对于技术水平要求较高,如环境配置和插件使用等。
- 对于大型项目来说,Hexo的性能可能会受到影响:Hexo的渲染速度取决于硬件性能,对于大型项目来说,Hexo的渲染速度可能会受到影响。
- 功能不如动态网站丰富:纯静态网站仅靠自身无法实现用户登录和评论等功能,需要借助gittalk、gitment、disqus等第三方工具来实现。
2.最终效果预览
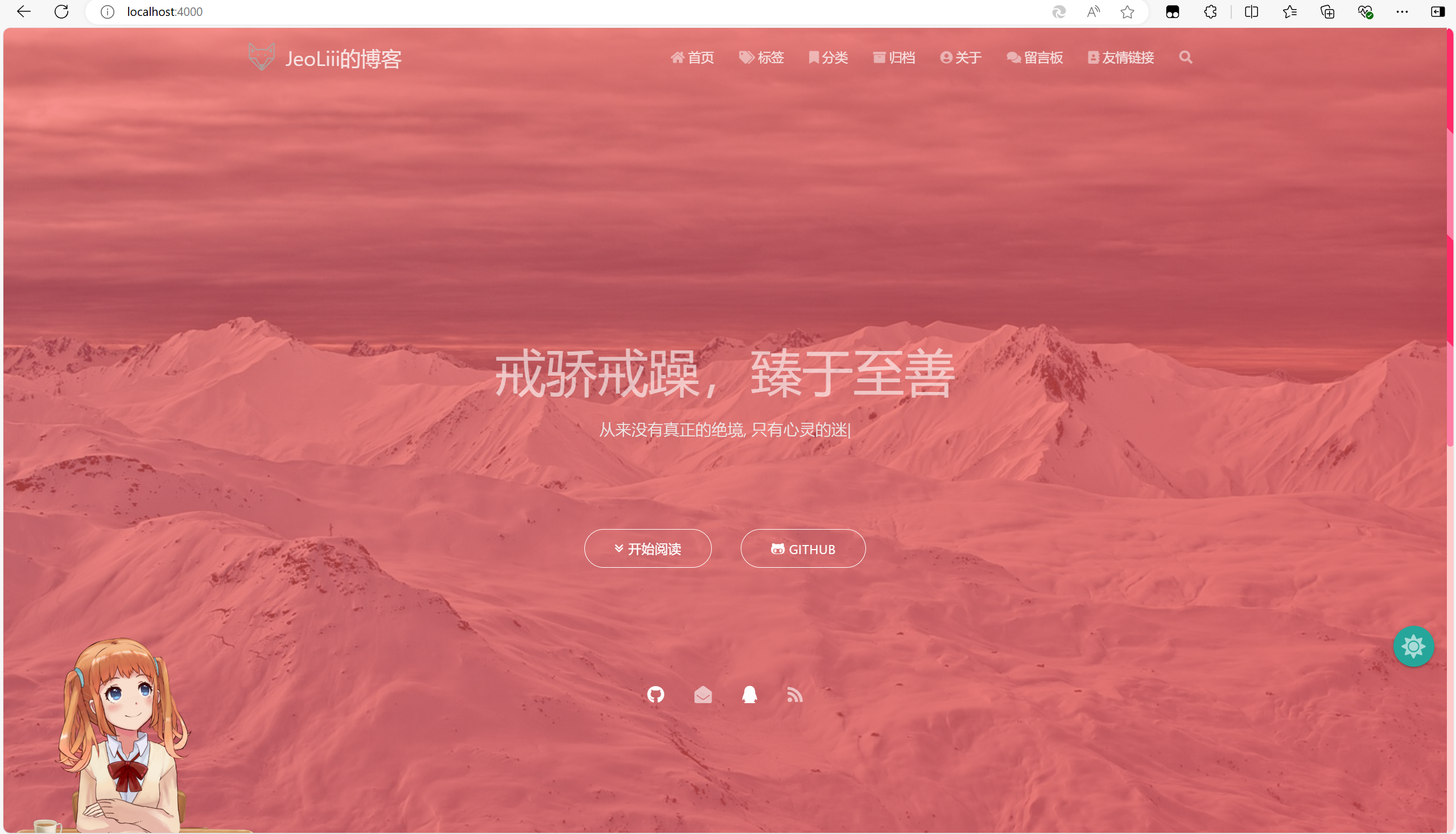
经过博主的瞎倒腾以后,网站现在是这样的——
增添黑暗模式切换功能,点击右下角的小太阳就可以进行模式切换,同时可以实现大部分组件浅色/深色的切换。
背景图片随机切换,可以使用自己的本地图片,也可以使用自己的api接口实时获取随机的图片。
增加看板娘功能(进阶版),可以与看板娘进行趣味互动~
自定义了标签和文字颜色,新增鼠标光标星星拖尾特效。
调整了返回顶部按钮的位置,删除了播放器(和看板娘位置冲突,暂时没想好放在哪)。

点击右下角的小太阳就可以切换至黑暗模式(夜晚会有模式切换提醒)
用光标点击看板娘来和她们进行互动吧~(博主懒得截图了可以自行探索),推荐使edge、Chrome浏览器来取得更好的的体验
3.1Hexo使用前提
安装Hexo需要提前安装以下应用程序:
3.2安装
以上三者安装好后,先验证一下版本,打开cmd输入
node -v #查看node版本
git --version #查看git版本配置环境变量不再赘述。
直接使用npm安装比较慢,可以利用淘宝的镜像源cnpm。
某些文章提到使用http://npm.taobao.org和 http://registry.npm.taobao.org, 它们已在 2022.06.30 正式下线和停止 DNS 解析。
新域名为 npmmirror.com
域名切换规则:
http://npm.taobao.org => http://npmmirror.com
http://registry.npm.taobao.org => http://registry.npmmirror.com
打开Git Bash输入以下命令:
npm install -g cnpm --registry=http://registry.npmmirror.com 安装成功之后可以直接用cnpm代替npm(后文使用npm),开始安装Hexo
npm install -g hexo-cli可以使用以下命令验证版本。
hexo -v3.3使用Hexo搭建基础博客
准备一个目录用来放置博客网站的目录,用如下命令初始化项目:
hexo init your_blog_name #示例博客目录名称
cd your_blog_name
npm install 该命令会在当前目录下新生成一个名为your_blog_name的新目录,你可以进行更换。
新建完成后,文件夹目录如下:
.
├── _config.yml
├── package.json
├── node_modules
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes _config.yml 是配置文件,里面有很多可以配置的数据,并且在你自己下载的模版和根目录中均有一个这样的文件,后续会进行专门讲解。
package.json 是应用程序信息,同样也有package.lock.json,切记不要随便修改,会导致报错。
node_modules 用来存放 node 相关的模块。
scaffolds 里面是模版文件,也就是每次新建文章时,都会根据模版文件来创建对应的 md 文件。
source 是资源文件夹,用来存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。
theme 是主题文件夹,每个主题的配置都会有些不一样,需要根据具体主题情况来定,博主这里最初选择了fluid这一主题,有感兴趣的小伙伴可以去玩玩 传送门
最后决定支持闪烁之狐大佬,选择Matery这一主题。
3.4下载安装Matery主题
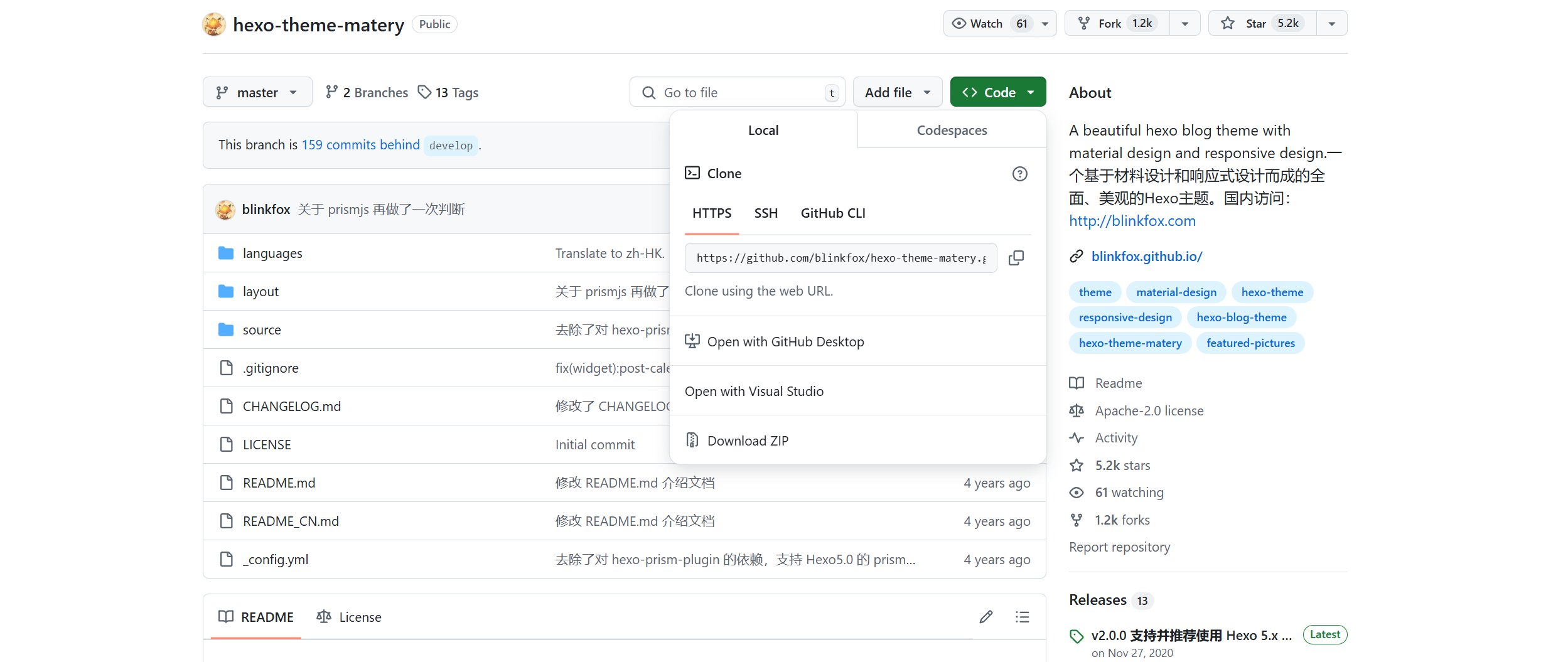
Matery主题是一个采用了Material Design和响应式设计的Hexo主题,首先在Hexo官网主题中搜索 Matery 主题,点击进入闪烁之狐大大的github。
可以下载
master分支的最新稳定版的代码,解压缩后将hexo-theme-matery复制到Hexo 的themes文件夹中(master分支见下图)
也可以选择在
themes文件夹下使用git clone命令来下载:
git clone https://github.com/blinkfox/hexo-theme-matery.git3.5切换主题
下载好后,在Hexo根目录下_config.yml的theme的值修改为你所下载主题的文件名,如hexo-theme-matery
#Extensions
##Plugins: https://hexo.io/plugins/
##Themes: https://hexo.io/themes/
theme: hexo-theme-matery同时,还有两个修改建议:
- 请修改
_config.yml的url值为你的网站主url,如果你有自己的域名,并且已经进行过域名解析,或者在Github pages上已经添加过Custom domain,那么可以直接修改为自己的域名,如:https://jeoliii072.top/。如果你没有进行过上述操作,那么就请设置为repo里为你分配的域名,如:http://xxxxxx.github.io。 - 这点很重要!在根目录的
_config.yml里添加per_page,并修改分页条数值为6的倍数,这样在手机端或者PC端都能有良好的显示效果。
3.6必备的配置页面
3.6.1标签tags页
tags页是展示所有文章标签的页面,你需要在source目录下进行创建。
在Git bash中输入:
hexo new page "tags" 编辑刚刚新建的页面文件/source/tags/index.md,按照如下格式进行编写:
---
title: tags
date: 2024-09-02 23:06:32
type: "tags"
layout: "tags"
---接下来将会有一系列类似操作,下面不再赘述,抄作业就行()。
3.6.2分类categories页
如上操作,categories是用来展示所有文章分类的页面。
3.6.3新建关于about页
如上操作,about页是用来展示关于我和我的博客的页面。
3.6.4新建留言板contact页(可选)
如上操作,contact页面是用来展示留言板信息的页面。
注意:留言板功能依赖于第三方的评论系统(因为网站是纯静态的,无法自身实现用户评论),你需要手动激活评论系统。并且在主题(注意不是根目录)里的
_config.yml中,找到第19至21行原作者对于“菜单”的配置,取消注释即可。
###3.6.5新建友链friends页(可选)
如上操作,同时还需要找到source目录,在_data目录中新建friends.json文件,内容如下:
[{
"avatar": "http://image.luokangyuan.com/1_qq_27922023.jpg",
"name": "码酱",
"introduction": "我不是大佬,只是在追寻大佬的脚步",
"url": "http://luokangyuan.com/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/4027734.jpeg",
"name": "闪烁之狐",
"introduction": "编程界大佬,技术牛,人还特别好,不懂的都可以请教大佬",
"url": "https://blinkfox.github.io/",
"title": "前去学习"
}]3.6.6新建404页
首先找到根目录下的source下新建404.md文件,内容如下:
---
title: 404
date: 2018-09-30 17:25:30
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
--- 紧接着在hexo-theme-matery主题文件夹的layout目录下新建404.ejs文件,这种文件类似于JS文件,作用是在页面生成HTML字符串进行展示。
<style type="text/css">
/* don't remove. */
.about-cover {
height: 90.2vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
<div class="title center-align">
<a href="/" target="_blank">返回首页</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切换 banner 图. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>不要在本地服务器尝试哦,是不会出现错误界面的。原理也很简单,本地啥文件都有,不需要访问其他服务器的内容,不会崩溃的。
4.添加各种插件(实用篇)
4.1文章搜索功能
在Git bash里输入:
npm install hexo-generator-search --save 在Hexo根目录下的_config.yml文件中,新增以下内容:
search:
path: search.xml
field: post在本地不支持搜索功能,push到repo里然后在网站里可以进行搜索~
4.2中文名称转拼音(强建)
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 第三方评论系统对中文链接也不支持。我们可以用 点这里 Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
npm i hexo-permalink-pinyin --save 在 Hexo 根目录下的 _config.yml 文件中,新增以下内容:
permalink_pinyin:
enable: true
separator: '-' # default: '-'如果你想要其他的非中文链接,可以下载这款插件hexo-abbrlink。
4.3文章字数统计插件(建议)
如果你想要在文章上方显示文章字数、阅读时长信息,可以安装这款插件hexo-wordcount。
安装命令如下:
npm i --save hexo-wordcount 在本主题下的 _config.yml 文件中,将字数相关的配置激活:
wordCount:
enable: false # 将这个值设置为 true.
postWordCount: true
min2read: true
totalCount: true 
4.4添加emoji表情相关支持(可选)
本主题新增了对emoji表情的支持,使用到了 emoji 的 Hexo 插件来支持 emoji表情生成,把对应的markdown emoji语法(::, 例如::smile:)转变成会跳跃的emoji表情
安装命令如下:
npm install hexo-filter-github-emojis --save 在 Hexo 根目录下的 _config.yml 文件中,新增以下的内容:
githubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:在网站https://www.webfx.com/tools/emoji-cheat-sheet/ 可以搜索常用表情对应代码,例如😍
执行 hexo cl && hexo g 重新生成博客文件,然后就可以在文章中对应位置看到你用emoji语法写的表情了。
4.5修改打赏的二维码图片(疯狂暗示!!!)
在hexo-theme-matery主题文件夹的 source/medias/reward 文件中,你可以将微信和支付宝的打赏二维码图片换成自己的,注意修改图片后缀要到主题的_config.yml下面修改。
reward:
enable: true
title: 请作者喝一杯咖啡~
wechat: /medias/reward/wechat.jpg
alipay: /medias/reward/alipay.jpg制作不易,如果对你有帮助了,可以进行打赏谢谢喵~
###4.6配置音乐播放器(可选)
由于作者后续添加了进阶版看板娘,歌单的位置和看板娘有点冲突,又懒得调整歌单的位置(不是因为我不会CSS!!!),并且配置音乐播放器也有弊端是不支持播放会员歌曲,所以没有配置。
如果你想要支持音乐播放,在主题的 _config.yml 配置文件中激活music配置:
# 是否在首页显示音乐
music:
enable: true
title: # 非吸底模式有效
enable: true
show: 听听音乐
server: netease # require music platform: netease, tencent, kugou, xiami, baidu
type: playlist # require song, playlist, album, search, artist
id: 503838841 # require song id / playlist id / album id / search keyword
fixed: false # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
server可选netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),
baidu(百度音乐)。
type可选song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)id获取方法示例: 浏览器打开网易云音乐,点击任意一个歌单,浏览器地址栏后面会有一串数字,
playlist的id。如果后续你想要更新这个歌单,由于工作原理限制,只能手动再添加新的歌单。
4.6添加进阶看板娘(强建)
如果你曾经输入过这样一串命令:
npm install --save hexo-helper-live2d那么你需要先卸载干净这个live2d,输入以下命令:
npm uninstall hexo-helper-live2d然后下载这位大佬的配置(下载方式可以参考前文的Matery主题,找到master分支下的最新版)请点击
下载好后,在/themes/matery/source目录下新建目录live2d-widget
注意这一步非常重要,要将下载好的文件整个打包放进去,路径不能出错,不然会影响后面的操作!!!
然后修改autoload.js文件,将相对路径改为绝对路径,这样的优点是将模型进行本地缓存,减少异步加载的开销。
// live2d_path 参数建议使用绝对路径
//const live2d_path = "https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/";
const live2d_path = "/live2d-widget/"; 接下来是引入链接操作,路径在/themes/matery/layout/_partial/head.ejs/目录下
在<head>标签内部添加如下:
<script src="https://fastly.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://fastly.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/>
<script src="/live2d-widget/autoload.js"></script> 如果想要修改看板娘的位置、大小、输出的文本内容等,可以在live2d-widget目录里寻找这三个文件并进行对应的修改:waifu-tips.js、waifu-tips.json、waifu.css。
4.7代码块高亮相关操作
从Hexo5.0以后的版本就自带prismjs代码语法高亮支持,下面是相关的改造操作。
####4.7.1卸载hexo-prism-plugin插件
先在Git bash中输入命令:
npm uninstall hexo-prism-plugin不执行这一步操作,可能会导致代码中有转义字符。
4.7.2禁用highlight,启用prismjs
修改根目录下_config.yml文件中highlight.enable的值为false,然后将prismjs.enable的值置为true,参照以下:
highlight: # 代码块的设置
enable: false # 开启代码块高亮
line_number: true # 显示行数
auto_detect: false # 如果未指定语言,则启用自动检测
tab_replace: '' # 用 n 个空格替换 tabs;如果值为空,则不会替换 tabs
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''4.8行号显示
默认的Matery主题是不显示行号的,在source/css/matery.css添加以下代码:
.line-numbers-rows{
border-right-width: 0px !important;
}
.line-numbers {
padding: 1.5rem 1.5rem 1.5rem 3.5rem !important;
margin: 1rem 0 !important;
background: #272822;
overflow: auto;
border-radius: 0.35rem;
tab-size: 4;
} 在source/libs/prism/prism.css添加:
pre[class*="language-"].line-numbers {
position: relative;
padding-left: 3.8em;
counter-reset: linenumber;
}
pre[class*="language-"].line-numbers > code {
position: relative;
white-space: inherit;
}
.line-numbers .line-numbers-rows {
position: absolute;
pointer-events: none;
top: 0;
font-size: 100%;
left: -3.8em;
width: 3em; /* works for line-numbers below 1000 lines */
letter-spacing: -1px;
border-right: 1px solid #999;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.line-numbers-rows > span {
pointer-events: none;
display: block;
counter-increment: linenumber;
}
.line-numbers-rows > span:before {
content: counter(linenumber);
color: #999;
display: block;
padding-right: 0.8em;
text-align: right;
}这样的话,你就可以实现在代码块前添加行数了!!(后续会增加竖线)
4.9光标星星拖尾实现
在themes/hexo-theme-matery/source/js文件夹下新建cursor.js文件,然后复制粘贴以下内容:
//鼠标点击雪花特效
(function fairyDustCursor() {
var possibleColors = ["#D61C59", "#E7D84B", "#1B8798"]
var width = window.innerWidth;
var height = window.innerHeight;
var cursor = {x: width/2, y: width/2};
var particles = [];
function init() {
bindEvents();
loop();
}
// Bind events that are needed
function bindEvents() {
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('touchmove', onTouchMove);
document.addEventListener('touchstart', onTouchMove);
window.addEventListener('resize', onWindowResize);
}
function onWindowResize(e) {
width = window.innerWidth;
height = window.innerHeight;
}
function onTouchMove(e) {
if( e.touches.length > 0 ) {
for( var i = 0; i < e.touches.length; i++ ) {
addParticle( e.touches[i].clientX, e.touches[i].clientY, possibleColors[Math.floor(Math.random()*possibleColors.length)]);
}
}
}
function onMouseMove(e) {
cursor.x = e.clientX;
cursor.y = e.clientY;
addParticle( cursor.x, cursor.y, possibleColors[Math.floor(Math.random()*possibleColors.length)]);
}
function addParticle(x, y, color) {
var particle = new Particle();
particle.init(x, y, color);
particles.push(particle);
}
function updateParticles() {
// Updated
for( var i = 0; i < particles.length; i++ ) {
particles[i].update();
}
// Remove dead particles
for( var i = particles.length -1; i >= 0; i-- ) {
if( particles[i].lifeSpan < 0 ) {
particles[i].die();
particles.splice(i, 1);
}
}
}
function loop() {
requestAnimationFrame(loop);
updateParticles();
}
/**
* Particles
*/
function Particle() {
this.character = "*";
this.lifeSpan = 120; //ms
this.initialStyles ={
"position": "fixed",
"top": "0", //必须加
"display": "block",
"pointerEvents": "none",
"z-index": "10000000",
"fontSize": "20px",
"will-change": "transform"
};
// Init, and set properties
this.init = function(x, y, color) {
this.velocity = {
x: (Math.random() < 0.5 ? -1 : 1) * (Math.random() / 2),
y: 1
};
this.position = {x: x - 10, y: y - 20};
this.initialStyles.color = color;
console.log(color);
this.element = document.createElement('span');
this.element.innerHTML = this.character;
applyProperties(this.element, this.initialStyles);
this.update();
document.body.appendChild(this.element);
};
this.update = function() {
this.position.x += this.velocity.x;
this.position.y += this.velocity.y;
this.lifeSpan--;
this.element.style.transform = "translate3d(" + this.position.x + "px," + this.position.y + "px,0) scale(" + (this.lifeSpan / 120) + ")";
}
this.die = function() {
this.element.parentNode.removeChild(this.element);
}
}
// Applies css `properties` to an element.
function applyProperties( target, properties ) {
for( var key in properties ) {
target.style[ key ] = properties[ key ];
}
}
init();
})(); 然后进行引用,在theme/hexo-theme-matery/layout/layout.ejs内增加一行代码(注意在body里面添加):
<script src="/js/cursor.js"></script>5.后续Todo
后续将会增加MathJax(数学公式支持)、配置第三方评论系统(可能使用gittalk)。
结尾
感谢大家的阅读,能力有限,博文东拼西凑,不过算是全过程教学了。小破站刚刚开通,期待能和大家交换友链!不同主题添加友链的方法不同,如果你使用了Matery主题可以参照以下方法:
在你的博客/source/_data/friends.json文件下,添加如下内容:
[{
"avatar": "https://jeoliii072.top/medias/avatar.jpg",
"name": "JeoLiii",
"introduction": "never gonna leave you up,never gonna let you down",
"url": "http://jeoliii072.top/",
"title": "前去学习"
}
}]下一篇我将会介绍如何注册域名+解析+利用各大CDN服务商进行国内访问加速,敬请期待~